Jio
ISP/Carrier app ecosystem
Summary.
This is an entire ecosystem of apps and service for a new entry to the Indian carrier/ISP market, Reliance’s Jio.
These apps and services of course work in the browser too using responsive design.
The video above shows the custom Android OS in operation. All apps related to Jio services are full screen widgets that can be added and removed however the user wants.
I did the motion graphics here as well.
The team & my role.
Team: 20x UX designers, 4x visual designers, 2 PMs, 1000+ developers.
I led UX across different apps and teams to have consistent look and feel.
In today’s lingo; the design system, encompassing the custom Android OS to be sold with Jio-branded phones and all the applications and services to go with it; music streaming service á la Spotify; Netflix-esque video-on-demand service; mapping services; news & sports and many more.
I also did a lot of the animations and videos that showcase that apps’ functionality
Oh, and handled the UX recruitment for the client in India.
The brief & its interpretation.
The brief that the client gave was to create a whole suite of services and apps built around a ‘core container’, basically an Android launcher that ‘contains’ mini versions of the ecosystem’s apps inside it, sort of halfway house between cards and widgets.
Concepts and wireframes.
Part of the process. The first draughts of the Andoid UX were entirely based on gestures, but we stepped away from it, because it would've been too unfamiliar to users.
Maybe it would work now, since Apple is doing it.
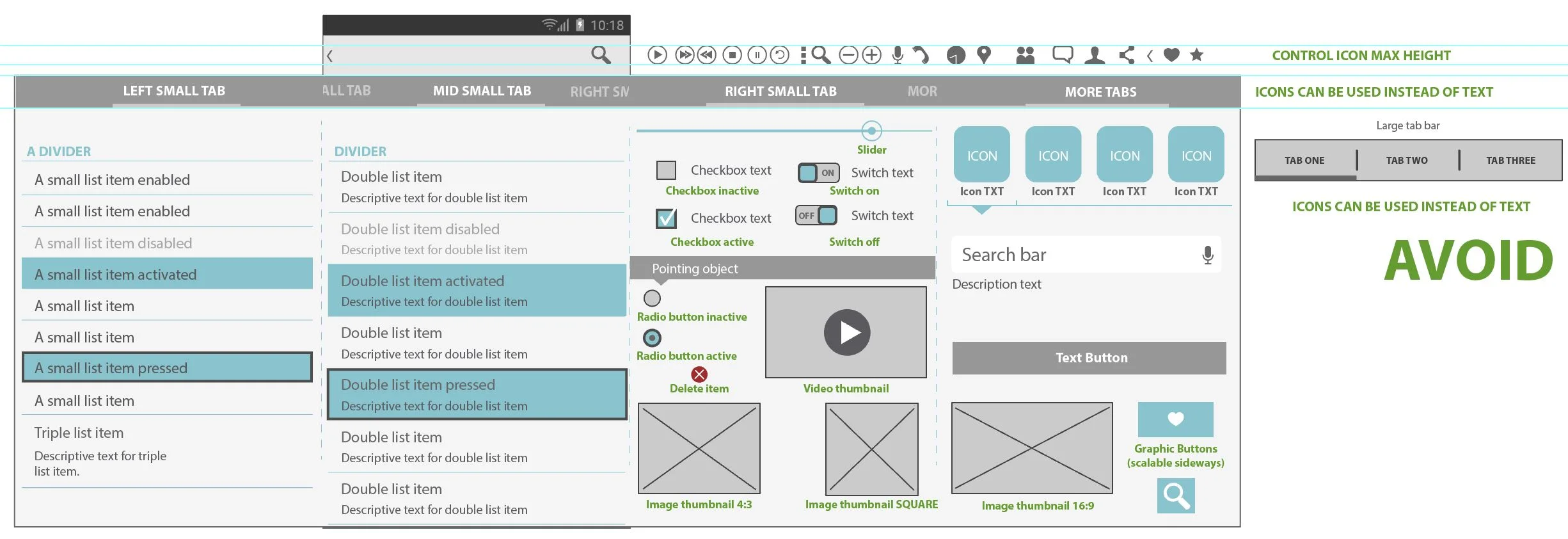
This is part of the UX components, which I created to be used throughout the entire ecosystem. they somewhat follow the pre-Material Design Android stuff, adding a few bits and bobs here and there.
The web layout is quite a bit more airy than it's mobile and tablet counterparts.
Since Jio's service is using LTE over WiFi, we can get all the messaging and calling functionality right there in the browser.
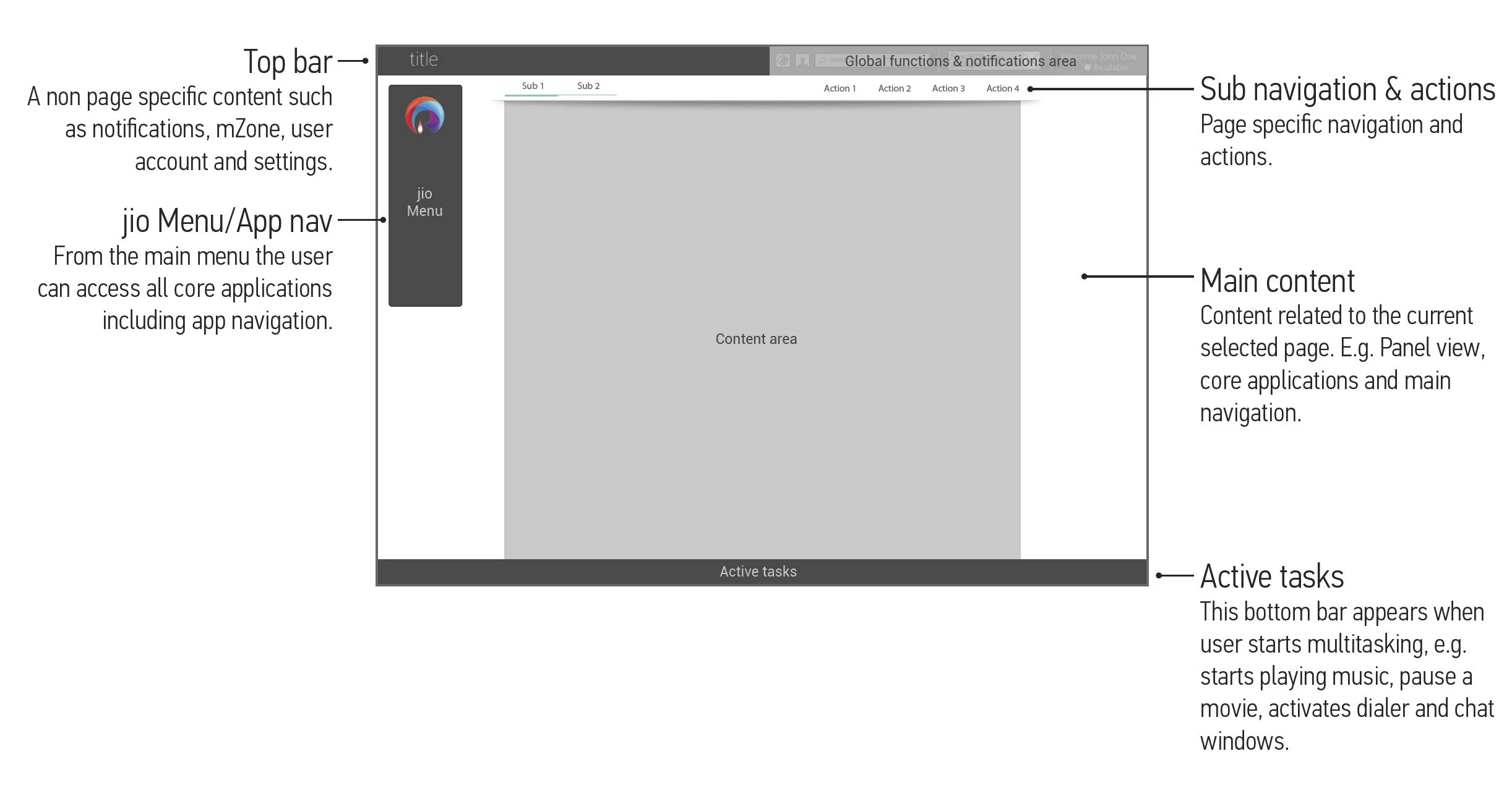
Instead of using panel-like widgets, the browser UX shows the recent activity of whatever activity has been done on the user's account, like missed calls, reminders to watch live TV, top-ups on the account, etc..
The wireframe above shows the main structure of the HTML layout.
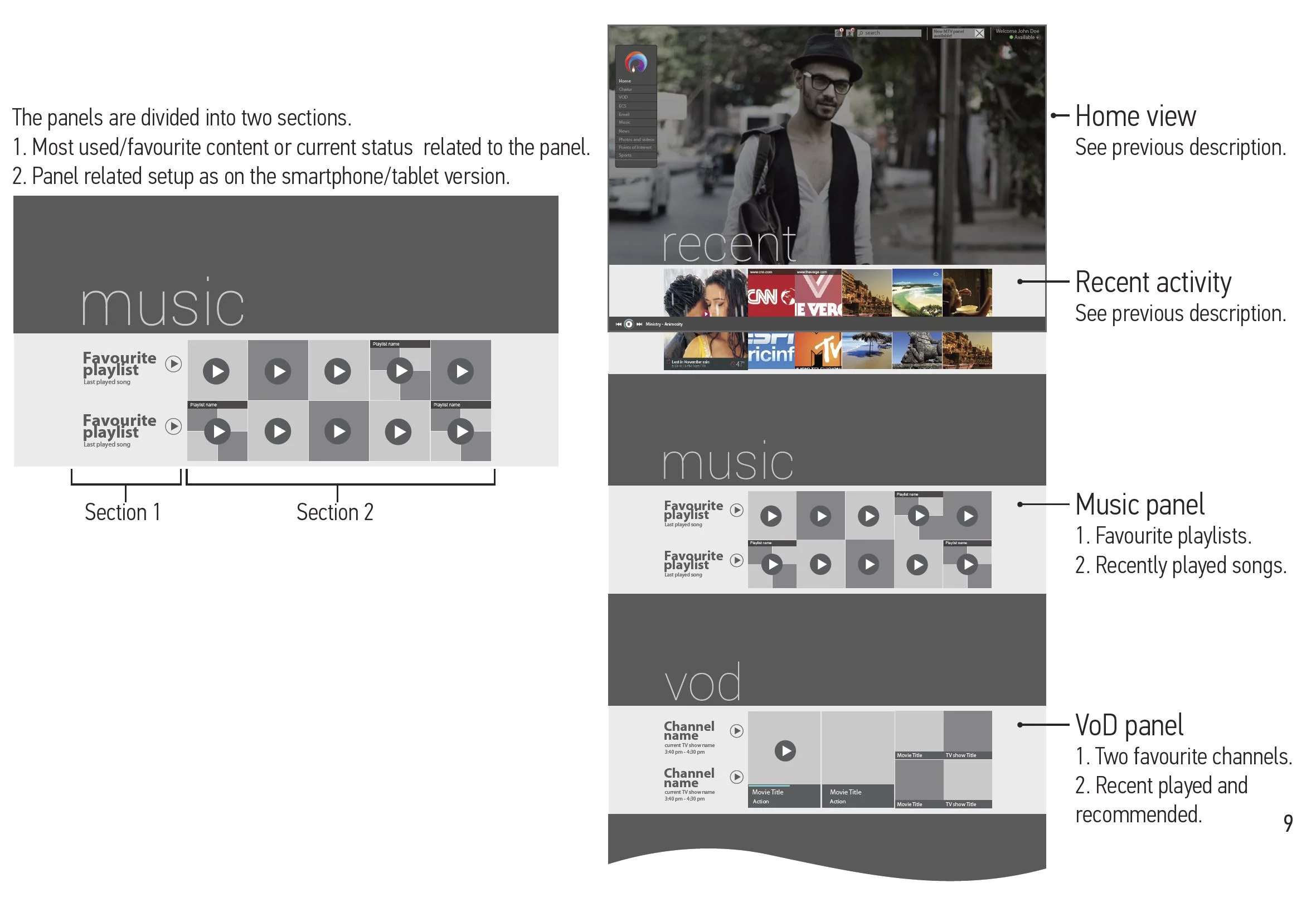
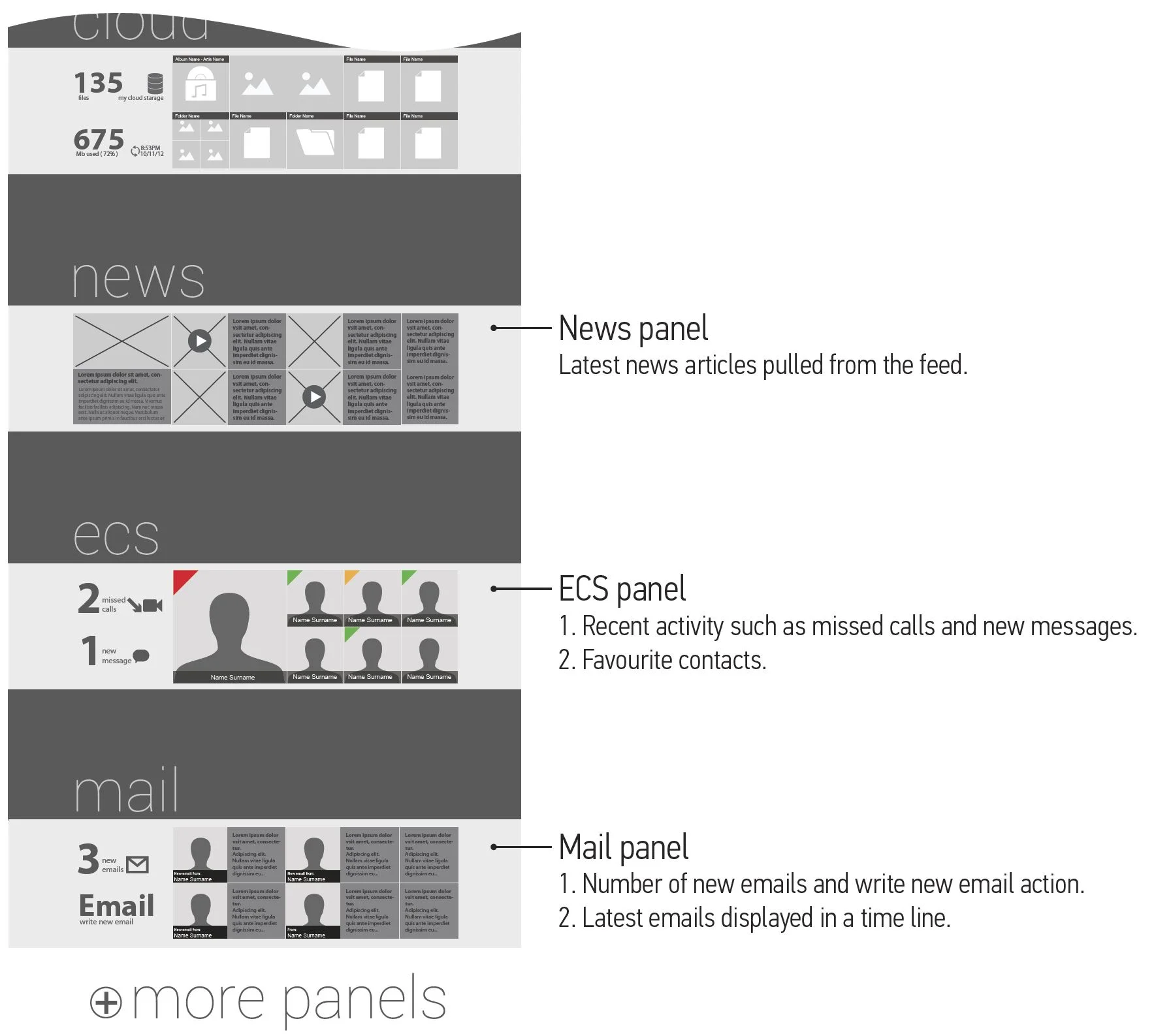
The wireframes above show the logic of having an entire digital ecosystem right in the browser